
Aloharmony Artist
A space for wellness
Role
UX Designer/Researcher
Timeline
3 Weeks
Team Size
4 Person Team
Tools
Figma, Google Workspace, Notion, Zeplin, Otter, Zoom
What is Aloharmony?
Aloharmony aims to enhance mental and physical well-being through a platform focused on sound and music, offering users a serene space for meditation, exercise, and relaxation. To empower partnered artists and expand the user base, Aloharmony requires an organized mobile and web interface for creators to register, log in, and upload content. This will enable transparency between artists and internal staff, streamline content moderation, and facilitate communication. Implementing personalized accounts for artists not only simplifies outreach to new creators but also boosts the volume of content available on the platform.


The Challenge
-
Aloharmony currently lacks a personalized account system for artists
-
This leads to limited artist participation and increased internal workload
-
Artist have no control over uploading their music
-
No space for dedicated wellness artists
Diving into the Problem Space
How might we provide a creator-facing platform where wellness content creators can share new content in a specially curated space and where they can also track metrics and financial response to their work 🤔
Opportunities
Laying out the ground work
-
What does content creation look like?
-
What is the most important information for artists?
-
How does wellness creators differ from other artists?
-
How do artist market and interact with fans online?

Our Solution
Aloharmony Artist 🎉

Introducing Aloharmony Artist
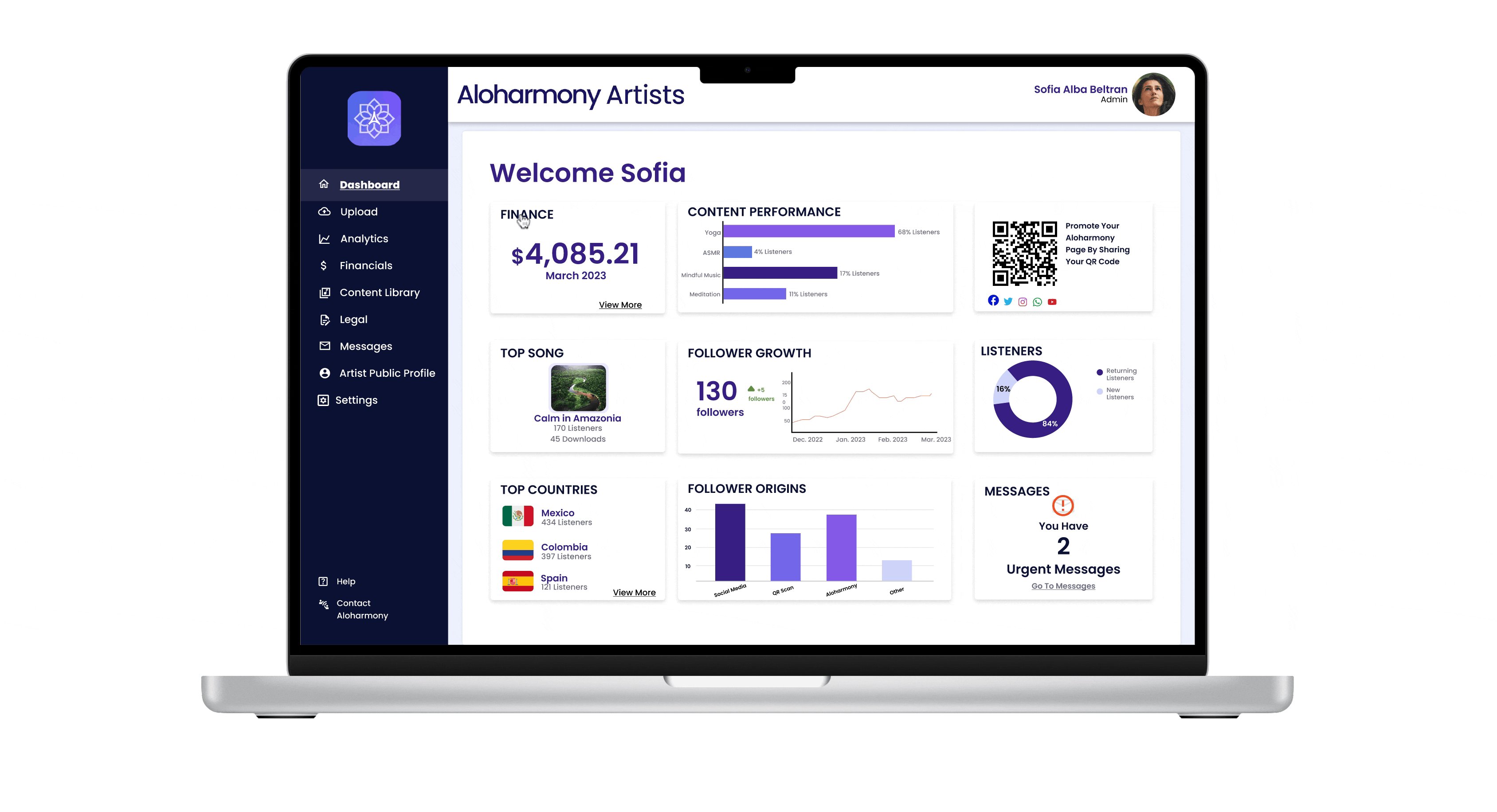
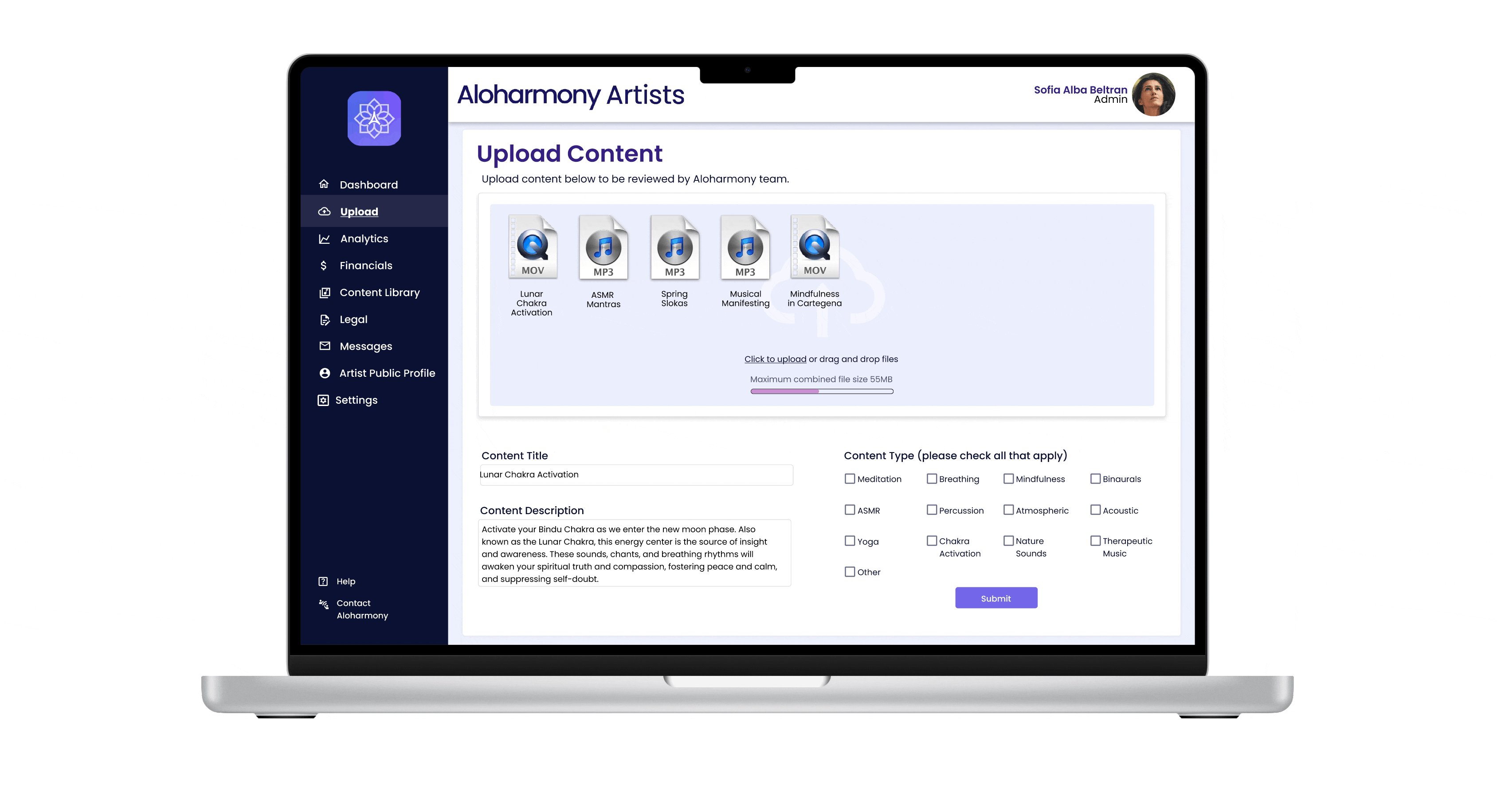
Our team delivered a solution for artists contributing to the wellness genre by providing them with a dedicated Dashboard that gives them the ability to view high level metrics, upload content, and even get in direct contact with the Aloharmony team.
Features
-
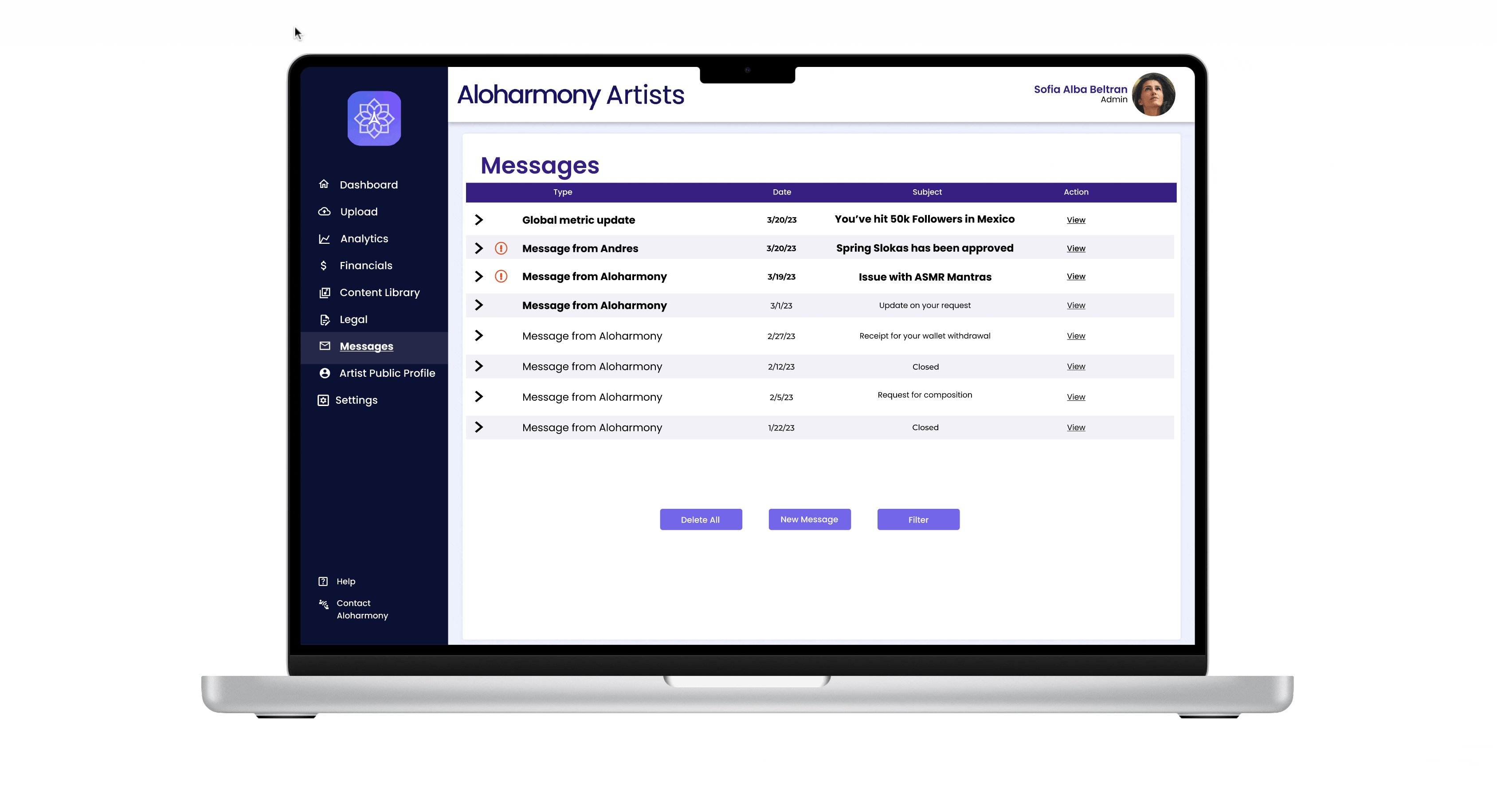
Unique messaging system between Aloharmony staff and the individual artist
-
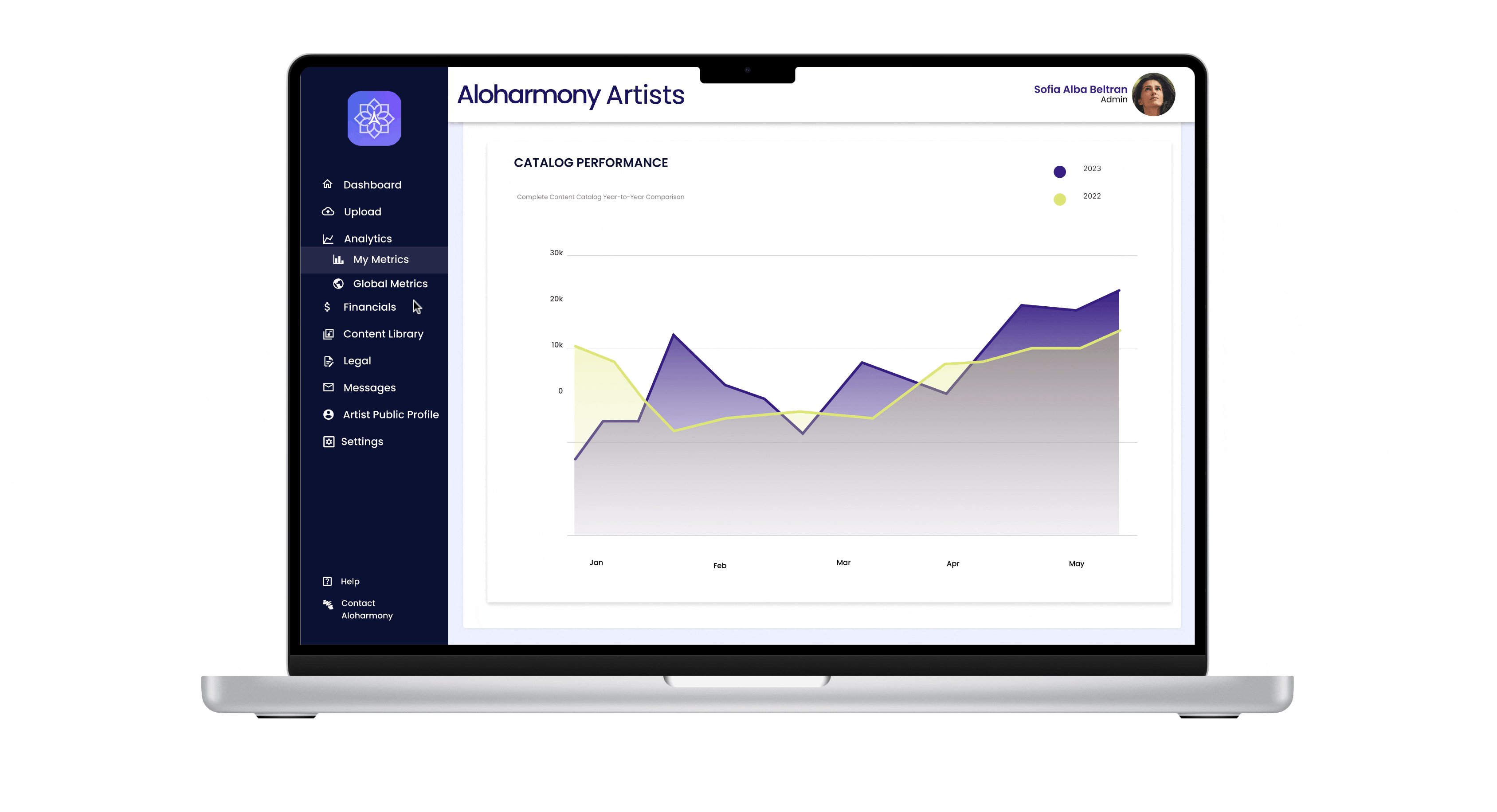
Global visualization of listeners and general performance evaluation
-
Live updates on metrics based on streams, downloads, adn subscribers
-
Artists being at the forefront of their account. Gaining real time access to all information regarding their content
Our approach
What was the process in finding this solution like?
Through a cycle of phases below, we were able to provide Aloharmony artists with all the features needed to enable them for success when contributing content to a music platform.
Research
Synthesize
Develop
Deliver
Phase 1: Research
Who is Aloharmony Competing with?
To start off our research phase. The team and I worked on a competitive matrix to understand where Aloharmony currently stands against its direct competitors.
In doing so, we are able to see the visual placement Aloharmony and how it compares to the competition. What was discovered was that their competitors align within Aloharmony’s business goals in which they wish to provide a platform for music that runs in tandem with wellness and health.
Our Findings
-
Many of Aloharmony’s direct competitors feature no social aspect to its platform
-
Aloharmony’s direct competitors license their own content- rather than working with outside artists
-
Aloharmony’s competitors tend to have a stronger mobile layout rather than desktop
-
Popular content creator platforms have analytics updates for its users, which others do not have any features

Getting to understand our target audience
User Research And Synthesis
When it came down to better understanding our target audience, our team reached out to content creators while centering our focus mainly on artists. Overall, we conducted interviews with 9 people, 3 of which are existing content creators to the Aloharmony music platform. Our goals in conducting interviews with content creators was to figure out what works for them, what is their upload routine like, what helps them determine success?
What stood out?

Our Takeaways
Artists desire freedom & control of their own content
Artists want to know how long until upload requests are viewed and approved
Artists enjoy communicating with their audience
Artists really like knowing where their users are listening from
Artists want to easily promote their content, so users can discover them quickly
Our Target Audience
Introducing Sofia 🕊
After sifting through and synthesizing our user data. I, alongside the rest of the team, created a persona to humanize the overall struggles that our users endure. We wanted to get a deeper look into what Sofia's Goals, Needs, and Frustrations would be. And where Aloharmony Artist can come in to the frame and help alleviate her issues with platforms currently available to the public.

“Lets all tap into our mind’s energy and enter true peace”
Age: 34
Status: Married
Occupation: Musician and Spiritual Guru
Goals
Needs
Frustrations
-
To be able to distribute her music with a wider audience
-
To see how her music is performing
-
To be as involved with her distributors as she possibly can
-
A platform that consists to her type of content
-
To see real time metrics of her content's performance
-
Seamless communication with internal staff
-
Feeling she is overshadowed by popular content
-
The lack of transparency in delivering performance data
-
Its hard to get detailed information on how her music is being used
Journey Map
What does Sofia's day look like as a creator?
With the assistance of our persona, we are able to visualize the daily life of Sofia with the help of our Journey Map. We are able to focus on certain points throughout her day in which we could then assist in by creating and implementing features onto our Aloharmony Artist platform.

Sofia is a lover of nature, the body, and the mind. She prioritizes her health for not only herself, but her clients. She spends most of her days in her studio, creating songs and melodies that soothes her mind. She also hosts private classes with her clients, where she leads group meditation sessions, using soothing instruments that she has acquired while traveling around the world.
Our Takeaways
Artists need a unique messaging system between Aloharmony staff and the artist themselves
Artists need live updates on metrics based on streams, downloads and subscribers
Artists need a global visualization of listeners and general performance evaluation
Aloharmony Artist needs to be at the forefront of their account. Need real time access to all information regarding their content.
Phase 3: Design
Bringing our concepts to life
Sketches
In the early stages of the design process, we wanted to focus on some key aspects when coming up with our designs. We went into the design process coming up with visuals for a platform that is currently non-existent. With this in mind, we focus on the features we knew would best benefit our wellness users, while also taking into account the features our client required be implemented. Overall, the team and I focused on a streamlined, one stop shop, design flow. From onboarding with Aloharmony Artist, up to being able to view your personal content metrics , our designs intended to provide a space that allows for easy digestion of a significant amount of information. These include:

Viewing aggregate of modules in main dashboard page

Hover on an interactive map to view metrics based off of location

Viewing and understanding the metrics on my content

Ability to view your finances and cash out
Heading into the MidFi | HiFi
What did we learn? 🤔
After transferring our initial sketches into Figma. I assisted in conducting usability tests, first with our Mid-Fidelity designs, to see where our design stood initially with users. Some areas where our feedback stood out the most include :
Information flow issues

Users had difficulty interacting with various countries on main visual map
Users demonstrated confusion when having to scroll down to be able to view thorough metrics based on nation
Much of the information in the Mid fidelity lacked the context of information

I gave the main map visual a wider length alongside a dedicated background color to provide visual aid to users interacting with it
I redesigned the layout of the map key which allowed me to relocate the information table at more noticeable position
Through the implementation of titles and highlights. We provided clarity to the users with all the information provided.
Message system

Users had trouble identifying which messages were read and which weren't
Users weren't able to clearly identify which of the messages had to be urgently read and responded to

We removed the status indicator on the table and boldened the messages that haven't been read yet
The urgent message indicator was boldened and repositioned next to the type of message that was sent
Dashboard Layout

Users had difficulty flowing to each module within the main dashboard page
From observations during testing, users would click each module to try and enter that dedicated page.

The overall layout was reworked. Information was organized and resized
Each tile was made clickable alongside those already with the "View More" indication
Bringing Aloharmony Artist to life
Style Guide
Color Palette
371F89
865AEF
CDD5FC
DFE571
76D1FA
000000
After meeting with our client, and being briefed on the parent app, Aloharmony, we knew we wanted the visuals to be in sync with one another. Our color choice focused on a calming and focused tone. With the main navigation focusing on the main color purple, we added various shades of the color onto different graphs and modules.
Text Style
H1
Wellness is health/ Meditation is important
Poppins - SemiBold - 50px/50px Leading - #371f89
H2
Finance/Content Preference
Poppins - SemiBold - 25PX - #0c1035
H3
Savings/Groceries
Poppins - SemiBold - 20px/20px Leading - #FFFFFF
Body
Quality of Food/Overall Experience
Poppins - Regular - 16px - #000000
The journey forward
Future features & My reflection
Aloharmony Artist will provide artists with all the necessary tools to assist them in the content creator industry. As the platform continues to expand and reach users from all of the earth.
We placed a foundation and start for the Aloharmony artist dashboard. But the roadmap continues to extend with all the great possibilities and features we can continue to provide to make the experience more satisfactory for our users. Such as:
-
Incorporating Aloharmony Artists' Dashboard into the Admin's interface
-
Offering a customizable Dashboard view suited to the artists’ preference
-
Emphasizing a community factor into the Aloharmony Artists Dashboard
Reflection
Getting started with this project was a bit different than what I was used to with the previous exercises and assignments given to us. In this specific case, our goal was to design a tool or utility that would provide an overall different type of goal and experience for a very niche crowd that I haven’t had the pleasure of designing for. This was also the first time I was in constant contact with a client. Through our client, we gained access to various assets that provided us as designers, with great insights into how the overall aesthetic and functionality of the dashboard should be.